Core Web Vitals
Metrics that measure the user experience of a website
Example
My team plans to improve our website’s user experience by closely monitoring its core web vitals

Related Slang
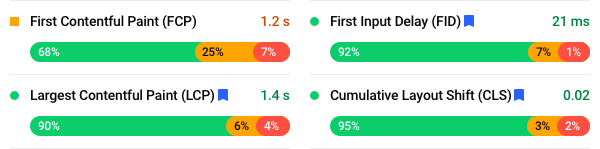
| LCP | Largest Contentful Paint |
| FID | First Input Delay |
| CLS | Cumulative Layout Shift |
| SEO | Search engine optimization |
| EAT | Expertise, Authoritativeness, and Trustworthiness |
| SERP | Search engine results page |
| UX | User Interface |
| UI | User Interface |
 Take the pop culture acronym challenge
Take the pop culture acronym challenge
Core web vitals are a group of metrics used to evaluate the quality of a website — specifically its user experience (UX). While it is difficult to measure user experience due to its subjective nature, core web vitals provide quantifiable and practical UX metrics for web developers.
Google introduced core web vitals in 2020 as a subset of its broader group of standards known as “web vitals.” Core web vitals are considered to be the most essential measurements that apply to all websites. The initial 3 core web vitals include:
Not only are core web vitals helpful when crafting a high-quality user experience, the metrics also serve as an important SEO measurement. Google has stated that it plans to take core web vital scores into consideration when determining page ranking.